Vue使用Markdown文档的示例
今天和家人们分享一下怎么在Vue中使用Markdown,我们在开发博客项目时会经常使用到。
接下来我们直接上代码
1、首先下载mavon-editor
npm install mavon-editor --save2、main.js中引入
// main.js全局注册
import mavonEditor from 'mavon-editor';
import 'mavon-editor/dist/css/index.css';
// use
Vue.use(mavonEditor);3、Vue页面使用
<div>
<mavon-editor ref="md" v-model="form.content" @imgAdd="imgAdd"/>
</div>
<!-- 预览 -->
<div>
<mavon-editor
class="md"
:value="content"
:subfield="false"
:defaultOpen="'preview'"
:toolbarsFlag="false"
:editable="false"
:scrollStyle="true"
:ishljs="true"
/>
</div>
// 绑定@imgAdd event
imgAdd(pos, $file) {
let $vm = this.$refs.md
// 第一步.将图片上传到服务器.
const formData = new FormData();
formData.append('file', $file);
axios({
url: 'http://localhost:9876/sys-file/upload',
method: 'post',
data: formData,
headers: {'Content-Type': 'multipart/form-data'},
}).then((res) => {
// 第二步.将返回的url替换到文本原位置 -> 
debugger
$vm.$img2Url(pos, res.data);
})
}注意1:
这里本地需要有对应的图片上传方法,要不然图片将无法显示。http://localhost:9876/sys-file/upload
注意2:
imgAdd方法中还需要引入axios import axios from "axios";
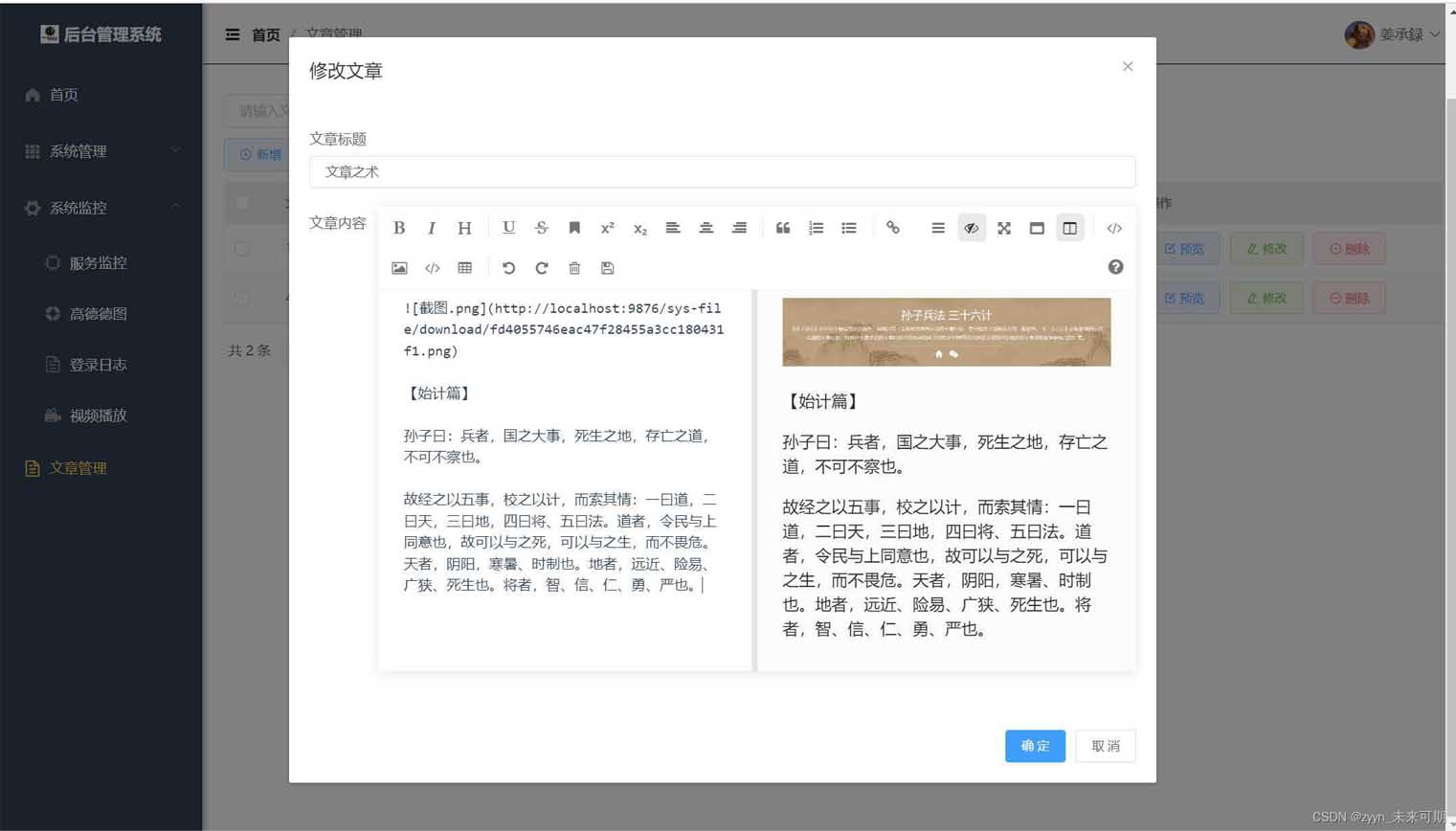
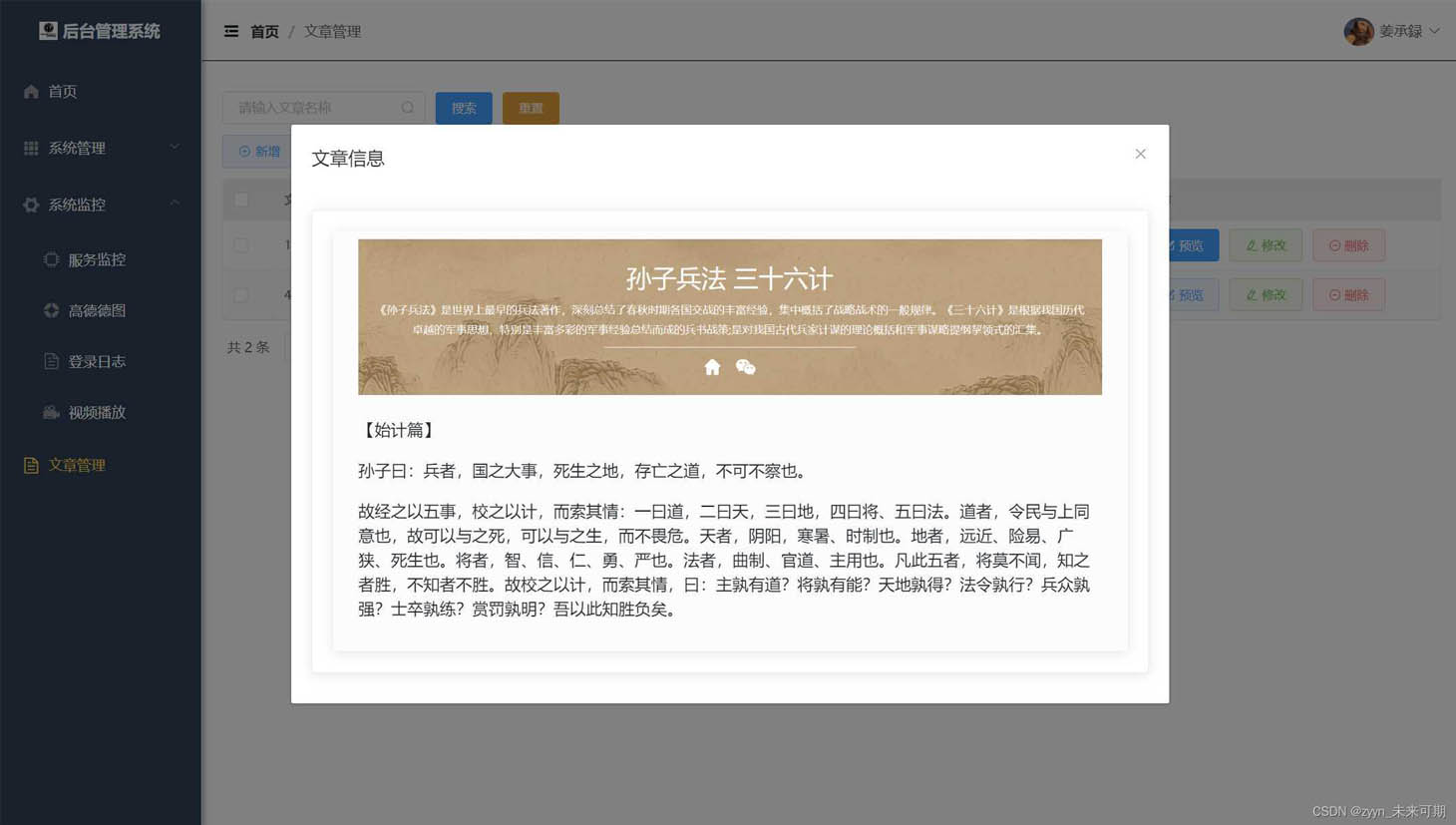
效果如下: